Low-code Application Development Platform
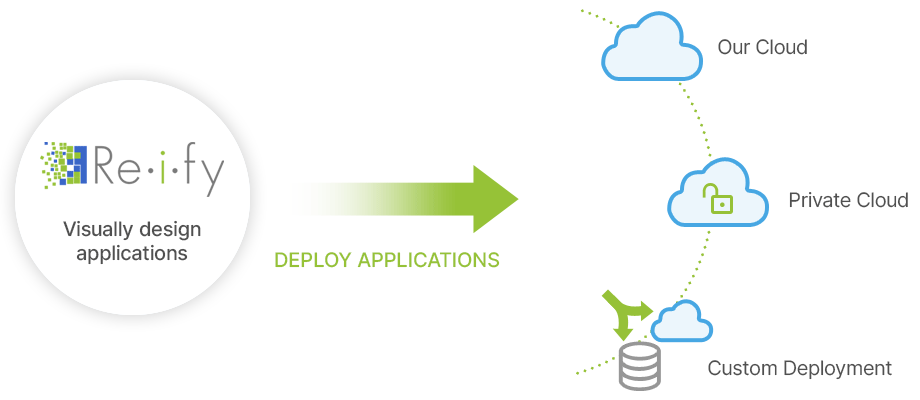
Visually build mobile-adaptive enterprise applications in a collaborative cloud-based tool.
No tradeoffs
The simplicity of drag and drop low-code platform meets the raw power of writing code.
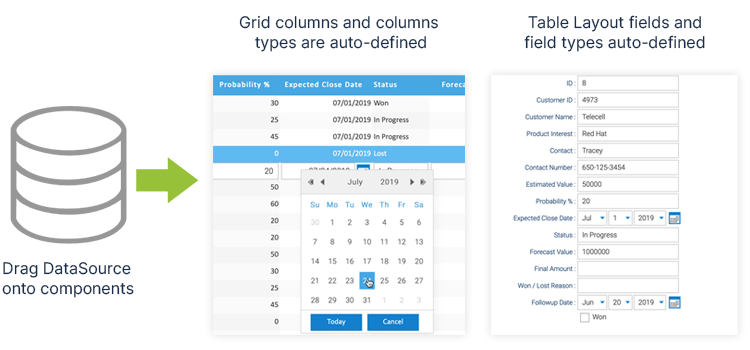
Instant Data Binding.
No need to manually define every column or field.
Take the smarter approach: Auto-configure grid columns, form fields from sample data.


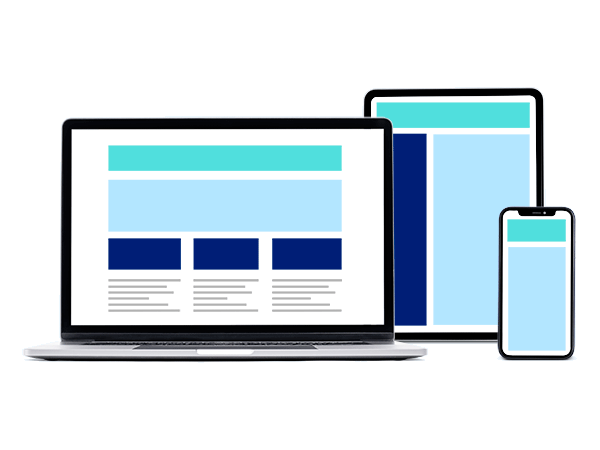
Mobile-adaptive designs.
Build once for all devices.
With Reify low-code platform, screen designs automatically adapt to any device (desktop, tablet, smartphone). Without device specific effort, screens automatically perform optimally on any device, making the design process remarkably efficient.
Mobile-adaption is much more than responsive design. It will automatically split complex multi-pane desktop applications into a series of one or two panes for mobile – adding appropriate navigation, page context, and more.
Collaboration.
Provide access to your Reify designs to product managers, designers, developers, and other team members.
Interact with fully functioning screens – on any device – results in better feedback, less rework and world class applications.

Visually Define Workflow, Visibility and Actions
Point and click to define actions, conditionally visible / enabled fields, & workflow
Flexible Deployment
Deploy Reify applications on any cloud, public or private. Or you can use traditional deployment with a broad list of supported platforms.