The Power of Reify Low Code Data Grids

Reify’s low code data grids have all of the power you will ever need.
In this article, we take a look at some of the amazing built-in features you can take advantage of in Reify, without having to write a single line of code!
It’s all in the design.
Group Data (with Summaries)
Adding powerful grouping features is simple in Reify. To do this:
- Click on the down arrow on any grid column header, or right-click the same header to group the data.
- Summarize grouped data easily at both group and grid-level with simple property settings, such as Grid > Show Grid Summary and Grid > Show Group Summary.
- You can even fine-tune which columns get summarized by switching on and off the same properties at field level.
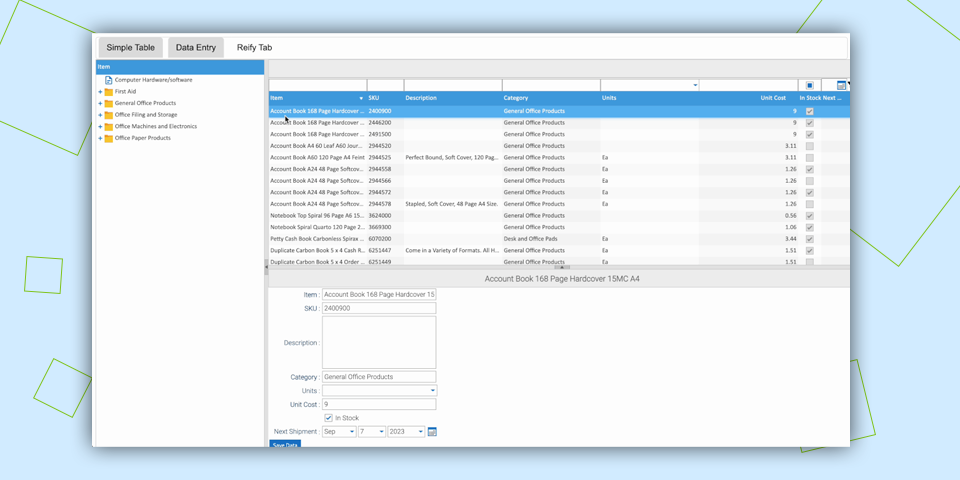
Perform Inline Editing
With Reify’s low code data grids, you can easily edit in place, and Reify just knows what editor to use. Whether you’re selecting from a list, adding a date, or setting a Boolean value, Reify supports it.
- Set Can Edit true for the grid from the grid’s properties.
- If you want cell-by-cell editing, simply select Edit By Cell against the grid.
- If you only want certain fields editable then fine-tune the grid by de-selecting the Can Edit property on any particular column you need.
- Set grid end of row and end of list behavior so the grid acts exactly how you want when you exit a row using the properties Row End Edit Action and List End Edit Action.
- Set a simple property to allow Reify to remove records from the grid (Can Remove Records).
- Reify automatically adds type and required field editing inline.
Conditionally Highlight Values
Creating a set of highlighting capabilities is easily achievable in Reify’s low code data grids. Use the highlighting system to set warnings or flag up boundaries in your data, directly in the grid.
- Visually define your data highlighting rules.
- Surface high, low and data range values can easily be set based on the values you set.
- You can even drive your highlighting based on custom formulas that you can build.
- Select the grid context management menu using a right-click on the grid column header and select Edit Highlights.
- Select the fields and conditions you want to set and then the background and text colors and icons that should appear when that criterion is met.
- You can even access the advanced rules (formula building) section to create more conditionally-based highlighting.
- This service can be switched on or off so even the end-user can set their own highlights if you wish them to (property Can Edit Highlights in the grid properties tab).
Freeze Columns
Being able to manage the data in the grid so it appears exactly as you want is key to a highly usable UI. Freezing certain columns so they never scroll out of the visible viewport is extremely valuable. With Reify’s low code data grids, you can:
- Freeze columns to fix them in place as you scroll horizontally.
- Reorder and sort by those frozen columns.
- To initially Freeze a column (or columns), simply Right Click on the column in question and select Freeze <column>.
- Note how the column is moved to the far left of the grid and the scrollbar no longer tries to move this field when scrolling horizontally.
- You can still sort/reorder by a frozen column but its position in the grid is fixed.
- You can unfreeze any column by simply clicking the right mouse button on the frozen column in question and selecting UnFreeze <column>.
Drag and Drop
With Reify low code data grids, it’s simple to add advanced drag and drop behavior to all of your grids.
Whether your need to reorder a list or tree of information, right through to dragging items out of one grid into another, Reify supports it.
With our drag and drop capabilities, you can:
- Drag from lists, tree structures, data grids & tiles.
- Drag to create, remove, reorder, resize.
- Validate dragged object types on the fly.
- Animate the drag function, with a simple property setting and add custom Icons for multiple records drag actions.
- Set drag behavior using simple grid properties, Can Drag Records Out, Can Accept Dropped Records, Can Reorder Records, Can Reparent Nodes.
- For cross grid dragging, use the Drag Data Action property to decide whether to copy or move your dragged record(s).
Much More…
With Reify’s low code data grids, you can achieve pretty much anything you need:
- Sort your data, by single or multiple columns, ascending or descending.
- Add a filter editor to apply simple or advanced criteria to your grids.
- Add formula and summary fields to further enhance the data.
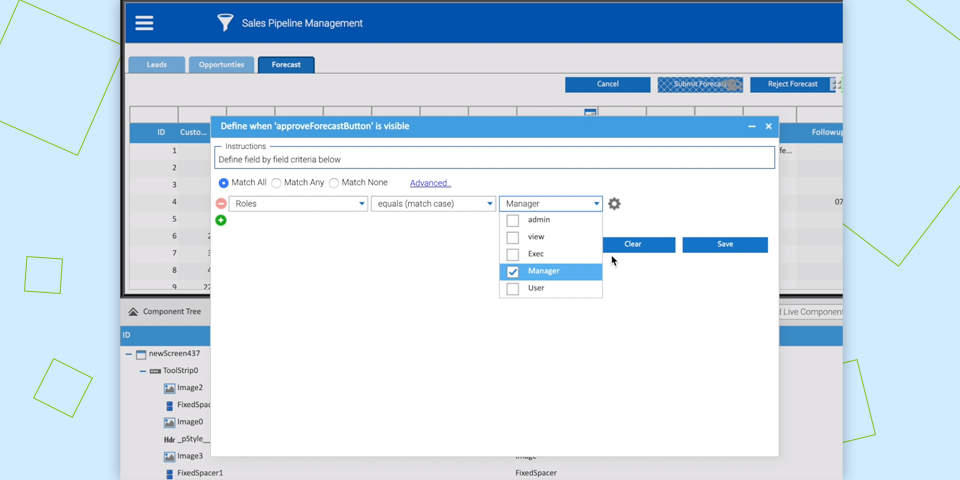
- Add visibility and enable/disable logic to only show and/or protect columns based on the current user or other criteria.
- Only show the options you want your customers to use in the drop-down context menu, or hide it completely – you have total control.
Get a demo of Reify
Experience a live demonstration of the Reify low-code platform customized to your specific needs!